HTML&CSS 学習(3)
ドットインストールのCSS講座を修了した。
HTMLをやってから随分時間が経過していたし、その際にわからなかったところ・うまくいかなかったところを放置していたので、初回から受講し直した。早速、色々と調べながら自分のブログに導入してみる。

今日やったこと
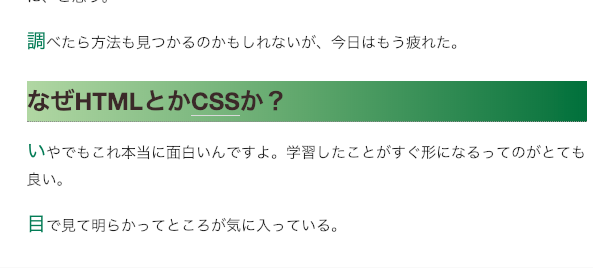
- 見出しh2のデザイン変更: 背景にグラデーションをかけ、合わせて文字色も変えた。利用したもの: liner-gradient()
- 段落の最初の文字のデザイン変更: 大きくして色を変えた。擬似要素というらしい。
一度調べて実施すれば、あとは CSSを書いて実施できない場合、今のところはスペルミスが多い。内容を理解していないというよりも、これだ。特に、linear-gradientのスペルで、-ner-となっていたりする。キーボードの買い替え時かもしれない。


上の画像は頭がおかしくなりそうなので採用しなかった。
ただ、こうやってみるとわかることは、パラグラフごとに隙間があって、全体をサイケデリックにしたければもっと違うところの設定を行う必要があるということだ。marginとかpaddingとかについてまだよくわかっていないので、これは今後の課題のひとつになる。
最初の文字を大きくすることについて。
はじめ、p(段落のこと)に対して「:first-letter{}」を設定していたので、ヘッダの部分まで先頭の文字が変わってしまっていた。

 これについては、「.entry-content p:….」とすることで解決。下のようになる。

しかしながら、今の段階では、引用中についても同じようになるので、これは色々見てかなければならない。

あと、この先頭の文字の色を変えるとある程度の量がある文章については見栄えがよくなるんだけど、短文が続く箇所だと目も当てられなくなる。

なんとなく酷い。何がとは言わないが、酷い。
文頭文字のデザインはあくまでアクセントで、それがメインになるということはないのだなと思い知った。
対処法としては、下記のようなものが考えられる。
- 文章を長く書く。
- ある量より少ない場合は色変えを解除する、と設定する(できるかは知らん)。