HTML&CSS 学習(2.5)
今日やったこと
今日はとくに進捗があったわけではないんだ。たとえば、ドットインストールの講座を一通り受講しただとか、小説の密度をあげていたとか、そういうクリエイティブなことは、何も。
一方で、フランス起点のタバコ史についてまとめようとしていた。それをどう表現するかっていうところなんだけど、ローカル上のHTML&CSS環境で、時系列を作っていたりした。

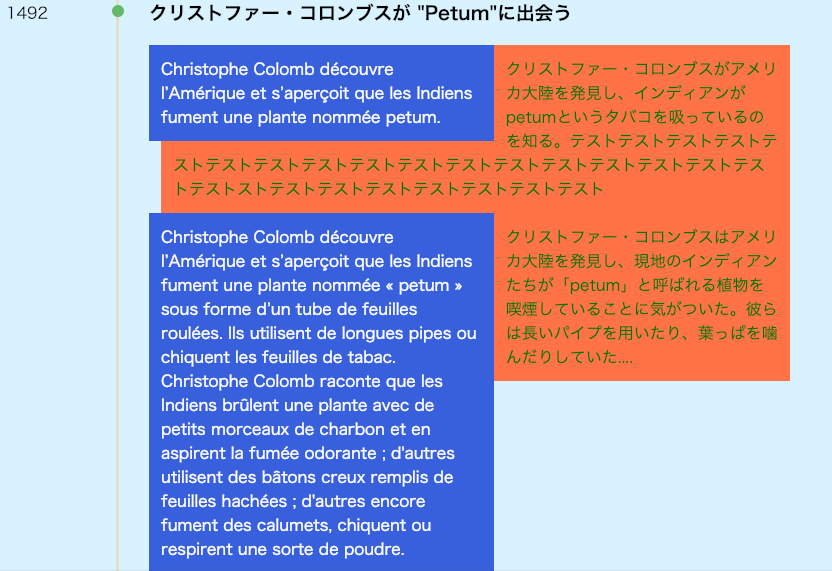
これは、左のフランス語の訳を右側につけようとしたんだけど、これがなかなかうまくいかない。右のフランス語については、float:left; で指定しているんだけど、右側をどうすりゃいいんだろう。float:right; で置いてみると、上の図のように、文章の長さが左右で異なる場合、はみ出してくる。検証機能で確認してみると、日本語の段落の占める領域がとても多い。

word-wrapなどで改善できるだろうか。これは明日覚えていたらやろう。理想としては、仏文と日本語分を切り替えることができるようになれれば良い。
具体的な実装
今年一年を振り返ろうと思って、同じ時系列を再利用した。ただ、その際に問題事だった、この時系列をもっと小さくできないか? という問題については、少し光が見えている。

上図のように、時系列全体のエリアは把握した。この背景を色で塗ってみる、線を書いてみるってことができると、だんだん構造が見えてくる。
ためしに、はてなブログ側にそのままコピペしてみたのが次の図。

なぜ形が崩れるのか。
おそらく、ローカル環境で利用していたものと、実際に使われるものが違うからだろう(用語の理解が乏しい)。
今後の課題
- margin, padingについての理解をもっと深める。
- aとかclassとかidとかの区別について理解を深める。
- いろんなサイトを巡ってみて、有料デザインを目が盗む。
- アニメーションを追加する。
そのためにはもっと多くの本やサイト、youtubeなどでも講座を見ていくべきだ。どうせ休みが続くんだから、今こそチャンスというわけである。
参照にしたページ
-
MDN
web docs
基本的な理解を調べる上で重宝している。これにはこの要素が使えるのか?など
-
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!
このサイトでは、グラデーションのいろはが学べる。
-
経歴や会社の沿革ページに!簡単なCSSで実装するタイムライン"
今回行なっているタイムラインの実装については、こちらを参照した。
-
年表やSNSのデザインの参考に!タイムラインのサンプル10例
こういうまとめ記事の需要もどんどん上がってきている。いろんなサイトが作れるわけだし、デザインってもともと好きな発送だったし、多少なりとも自分の求めるサイトが作れるようになってきたら、それはすごく嬉しいだろうなぁ。
最後に
冒頭の部分は下図のようでしたが、


こうなりました! 大成功!